زيد عربيات
المدير العام


الجنس : 
عدد المساهمات : 376
السٌّمعَة : 16
تاريخ التسجيل : 14/05/2011
العمر : 28
 |  موضوع: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع موضوع: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع  الأحد مايو 29, 2011 1:11 am الأحد مايو 29, 2011 1:11 am | |
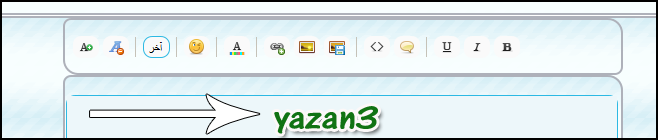
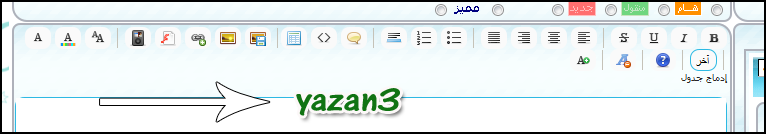
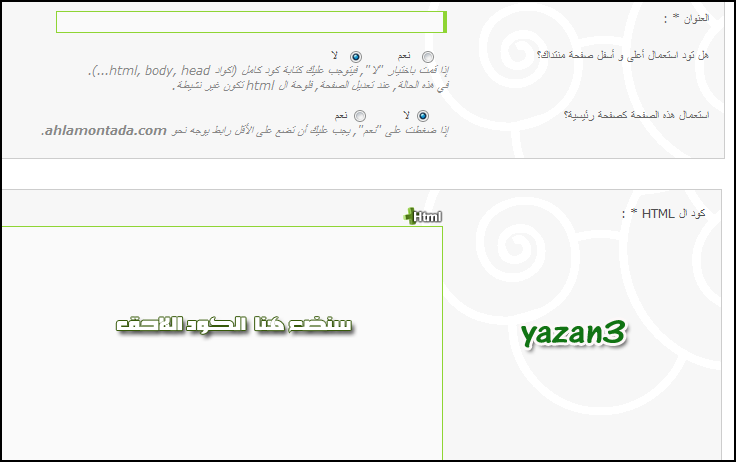
| بسم الله الرحمن الرحيم بطريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الرد السريع وصندوق ارسال المساهمات الشكل النهائي للتعديل : صندوق الرد السريع  صندوق الارسال  الطريقة بسيطة وليست بحاجة لتمبلات فقط سنحتاج لصفحة html + الاعلانات الخاصة طريقة التعديل : ندخل : لوحة الادارة عناصر اضافية ادارة صفحات html ثم نختار انشاء صفحة جديدة + ستظهر لنا صحفة كما بالصورة التالية :  تاكد ان زر html الموجود فوق الصندوق بالزر الاخضر ان لم يكن بالاخضر فأضغط عليه ليصبح اخضر الخانة الاولى : نضع ازرار اجابات هل تود استعمال اعلى واسفل صفحة منتداك : اختر لا استعمل هذه الصفحة كصفحة رئيسية : اختر لا الان في صندوق الاكواد سنضع الكود التالي : - Spoiler:
- الكود:
-
jQuery(document).ready(function() {
jQuery('button img').each(function() {
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_bold.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/bold10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_italic.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/italic10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_underline.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/underl10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_strikethrough.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/strike10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_center.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_left.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_right.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_12.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/page_white_code.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/code10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/i/smiles/icon_smile.gif') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/emotic10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/color_swatch.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/font_c11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/help.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/help10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/link.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/link10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/film.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/media10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_list_numbers.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/ordere10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/picture.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/pictur10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/comments.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/quote10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/i/switch_wysiwyg.gif') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/remove12.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_list_bullets.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/unorde10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_align_justify.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/align_13.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/text_horizontalrule.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/text_h10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/table.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/table10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/picture_save.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/pictur11.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/page_white_flash.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/page_w10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/style.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/size10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/font.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/fon10.png');
if(jQuery(this).attr('src') == 'http://2img.net/i/fa/wysiwyg/separator.png') jQuery(this).attr('src', 'http://i26.servimg.com/u/f26/12/56/56/12/separa10.png');
});
})
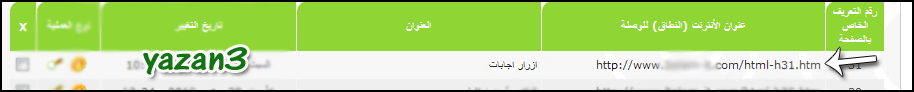
بعد وضع الكود نضغط قدم لقد تم إنشاء صفحة ال HTML الخاصة بك إضغط هنا للعودة إلى إدارة صفحات ال HTML نضغط على : إضغط هنا للعودة إلى إدارة صفحات ال HTML نتابع مع الصورة :  ننسخ الرابط الخاص بالصفحة ندخل : لوحة الادارة ادارة عامة الاعلانات الخاصة تشغيل نظام الإعلانات الخاصة : اختر نعم إظهار الإعلانات الخاصة : جميع الصفحات ثم سجل بعدها نختار زر اضافة + في خانة العنوان : نضع ازرار اجابات في الصندوق : نضع الكود التالي : - الكود:
-
<script src='هنا رابط الصفحة التي نسخناها'></script> تاكد ان اشارة html الموجودة فوق الصندوق لونها اخضر ان لم تكن اضغط عليها لتصبح اخضر وبهذا نكون قد انتهينا تحياتي للجميع | |
|
limooo22

الجنس : 
عدد المساهمات : 6
السٌّمعَة : 0
تاريخ التسجيل : 23/07/2011
 |  موضوع: رد: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع موضوع: رد: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع  السبت يوليو 23, 2011 4:57 pm السبت يوليو 23, 2011 4:57 pm | |
| بارك الله فيك
وفقك الله..~ | |
|
زيد عربيات
المدير العام


الجنس : 
عدد المساهمات : 376
السٌّمعَة : 16
تاريخ التسجيل : 14/05/2011
العمر : 28
 |  موضوع: رد: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع موضوع: رد: طريقة جديدة ومبتكرة تغيير ايقونات ازرار صندوق الارسال والرد السريع  الخميس فبراير 09, 2012 1:26 am الخميس فبراير 09, 2012 1:26 am | |
| شكرا لك اخي الكريم على مرورك الطيب | |
|
